Cтруктура сайта ComposrАвтор Крис Грэм (ocProducts)Перевод Наталия Хорошая |
|||||||||||||||
|
Composr имеет ряд взаимодействующих систем, которые вместе формируют структуру и парадигму навигации вашего сайта.
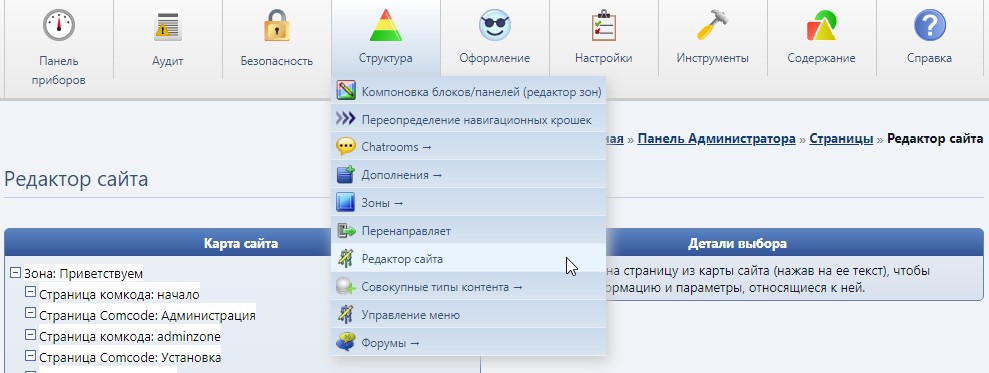
В этом руководстве подробно описаны эти системы и показано, как они сочетаются друг с другом. Пользователям, которые просто хотят получать контент, не нужно понимать все детали структуры Composr, но пользователям, которым требуется сложная навигация, это необходимо. Чтобы просмотреть структурное содержимое веб-сайта, перейдите в Зону администратора> Структура> Редактор карты сайта. Редактор карты сайта - это очень мощный инструмент для просмотра зон, страниц и категорий на вашем веб-сайте, который поможет вам создать мысленную картину того, как все взаимосвязано.  |
|||||||||||||||
Зоны (подсайты). Зоны - это метод Composr для поддержки подсайтов. Структура каталогов веб-сайта может быть значительно упрощена с точки зрения пользователя и выглядит следующим образом:
Каждая запись в этом списке, включая корневой каталог, является «зоной». Зона группирует страницы в каталоги с разделением по URL-адресам и может быть настроена индивидуально. Можно добавлять новые зоны, удалять существующие зоны, а также создавать страницы и перемещать между ними.
Зоны по умолчанию в Composr используются для следующих целей:
А если вы используете Conversr, можно использовать следующие дополнительные зоны:
Дополнительная информация о зонах содержится в руководстве Инструменты для дочерних сайтов и подсообществ.
|
|||||||||||||||
Cтраницы.Существует несколько различных типов страниц Composr:
Доступ к комбинации страница / зона осуществляется по URL-адресу, и пользователю и большинству элементов самого Composr не видно, какие страницы используются для любого данного URL.
|
|
||||||||||||||
Если вы исследуете структуру каталогов Composr, вы найдете подкаталоги для этих типов страниц в pages каталоге в каждой зоне. Некоторые из подкаталогов внутренне организованы в соответствии с языком, в то время как другие различают языки внутри самих страниц.
|
|||||||||||||||
Модули.Composr в стандартной комплектации поставляется с десятками модулей. Большинство страниц Composr на самом деле являются модулями, а большинство таблиц базы данных Composr создаются кодом самоустановки модуля.
Вы можете обновить модуль (для обновления / создания данных на диске и в базе данных) тремя способами:
Существует также концепция «взломанного» модуля (модуля, измененного как часть неофициального дополнения): процесс выполнения любых обновлений, необходимых для файла на диске, такой же, как и для обычного обновления модуля.
|
|||||||||||||||
Точки входа / Ссылки на страницы. В Composr есть простой стандарт для идентификации страницы, доступ к которой осуществляется по URL-адресу, не привязанным к установочному домену и каталогу, как URL-адрес. Этот стандарт иногда называют «точкой входа», а иногда - «ссылкой на страницу». Как правило, «точка входа» - это предсказуемая «ссылка на страницу», которая будет работать на любой установке Composr с тем же набором / конфигурацией зон и страниц. С другой стороны, «ссылка на страницу» может зависеть от фактического содержания сайта.
Ссылки на страницы обычно встречаются в их наиболее простой форме в списке страниц редактора страниц Comcode. В этом случае страница просто<zone-name>:<page-name>, Это простейший случай, так как странице Comcode никогда не потребуются какие-либо параметры, хотя они могут их принимать и использовать, если они содержат блоки, которые есть, поскольку параметр относится к Composr, а не к самой странице.
Обратите внимание, что Зона приветствия указывается с пробелом и, следовательно, указывается только :<page-name> для страницы в Зоне приветствия. Более сложный случай используется в редакторе меню, который имеет возможность вставлять любую «точку входа» Composr как элемент меню. Пример точки входа site:downloads:type=browse. Это указывает на downloads модуль в зоне сайта и указывает type параметр, который должен иметь значение browse; URL-адрес будет похож на http://yourbaseurl/site/index.php?page=downloads&type=browse. Например, http://yourbaseurl/site/pg/downloads/browse, если включены короткие URL-адреса.
Обратите внимание, что type- стандартное имя параметра в Composr, используемое почти всеми модулями для разделения внутренней команды (например, browse в этом случае указывает функциональность списка категорий, а не просмотр фактической загрузки); синтаксис ссылки на страницу не обрабатывает его иначе, но синтаксис схемы URL-адреса. Более сложный случай - это полноценная «ссылка на страницу», которую нельзя назвать просто стандартной «точкой входа» (как объяснялось выше, ссылки на страницы могут зависеть от состояния контента, а точки входа - нет). Примером этого может быть site:downloads:type=browse:id=10 ссылка для просмотра категории загрузки ID # 10.
Также стоит понимать, что ссылки на страницы имеют длинный и короткий синтаксис. Для простоты использован приведенный выше длинный синтаксис. Синтаксис краткой формы позволяет удалить type= и id=, пока параметры соответствуют ожидаемому порядку. Вы можете удалить type= как третий компонент, так и id= четвертый компонент. Так site:downloads:type=browse:id=10 сократим до site:downloads:browse:10. Если вы не хотите жестко указывать, какую зону использовать, вы можете указать либо _SEARCH или в _SELF в качестве имени зоны в ссылке на страницу. _SEARCH заставит Composr динамически находить задействованный модуль, в то время как _SELF будет использовать ту же зону, в которой динамически интерпретируется ссылка на страницу (например, если она используется в меню в зоне сайта, _SELF будет эквивалентно site).
Если у вас включена схема URL-адресов, может быть трудно узнать, каковы параметры URL-адреса для экрана. Если вы пойдете в http://yourbaseurl/index.php?keep_no_url_scheme=1, тогда все показанные URL-адреса будут отображать необработанные значения параметров (это просто происходит для вас, через keep_no_url_scheme=1 временно установленный вами в адресной строке). Для получения дополнительной информации о том, как ссылки на страницы превращаются в URL-адреса, см. Руководство по схемам URL-адресов в Composr . Это руководство также содержит пример того, как установить ссылку на текущий профиль пользователя, вошедшего в систему (общий запрос), в качестве рабочего примера того, как работают ссылки на страницы и схемы URL. |
|||||||||||||||
Панели и блоки. Панели обычно представляют собой страницы Comcode и используются для упорядочивания блоков. Блоки добавляют динамическую функциональность, например, меню, поле входа, окно поиска и т. д. Composr предоставляет большой выбор. Блоки описаны в руководстве "Использование блоков".
Правила отображения:Страницы панели не отображаются, если:
Код{+START,IF,{$NEQ,{$PAGE},example_page_1,example_page_2,example_page_3}}">В этом случае панель не будет отображаться ни на одной из этих трех страниц, в качестве примера. Поддержка панели темы по умолчанию:Специальные имена, идентифицирующие панели, поддерживаемые темой по умолчанию:
В GLOBAL_HTML_WRAP.tpl определяет шаблон, как эти панели совмещаются вместе с главной страницей. Шаблоны описаны в следующем разделе.
Панели по умолчанию:Установка Composr по умолчанию содержит следующие страницы панели:
Все зоны настроены для совместного использования :panel_top и :panel_bottom из-за некоторых прозрачных перенаправлений по умолчанию, настроенных в разделе «Зона администратора» > «Структура» > «Перенаправления».
:panel_top по умолчанию пусто. Верхнее меню и так далее фактически поступают напрямую через блоки, указанные в GLOBAL_HTML_WRAP.tpl шаблоне, потому что мы хотели четко определить макет для верхних блоков по умолчанию. :panel_bottom размещает нижнюю панель, но только на определенных страницах. Логика для этого закодирована внутри панели, поэтому ее можно настроить. Высочайшая гибкость: Использование панелей полностью настраивается. Composr просто ищет страницы, учитывая также все настроенные перенаправления.
Вы можете добавлять не связанные панели, например, forum:panel_left просто добавляя такую страницу Comcode в систему. Вы можете добавлять совершенно новые панели, редактируя их GLOBAL_HTML_WRAP.tpl для ссылки.
Ящики:
Стили с рамкой и без упаковки сами по себе не являются «особенностями» Composr, это просто часть CSS / шаблонов нашей темы по умолчанию и в них заложено соглашение. В конечном итоге веб-дизайнер имеет полный контроль над Composr, редактируя CSS / шаблоны.
Редактор зоны:
|
|||||||||||||||
Шаблоны:
Как упоминалось ранее, два распространенных способа объединения шаблонов:
Используются оба метода. Хотя, если бы мы хотели, мы могли бы избежать встроенного, сочетание обоих методов дает наиболее привлекательное решение.
Упрощенный вид части дерева шаблонов Composr, общей для всех страниц, выглядит так:
Когда что-то появляется внизу, на том же уровне, это значит, что оно было прикреплено. Когда одна или несколько вещей появляются на уровень глубже, они закрываются. Как древовидная структура, она строится из самых глубоких частей дерева и оборачивается / прикрепляется до тех пор, пока не будет создана окончательная композиция: а затем она выводится.
Упаковка:
Хороший пример шаблона "обертывания" GLOBAL_HTML_WRAP.tpl: он встраивает полное меню и центральные страницы, а также общий верхний и нижний колонтитулы определенным образом, чтобы они были правильно расположены.
Если мы заглянем в GLOBAL_HTML_WRAP.tpl шаблон, то увидим, что он содержит:
MIDDLE - это параметр шаблона, где находится содержимое главной страницы. Ссылаясь на параметр, шаблон "обернул" его. Это приводит к размещению верхнего / нижнего колонтитула и т. Д. Вокруг содержимого главной страницы.
Прикрепление:
Хорошим примером шаблона, предназначенного для прикрепления, является ситуация, когда один шаблон повторяется много раз: шаблон, который показывает один элемент в списке вещей, вероятно, будет использоваться таким образом.
Присоединение почти всегда выполняется в PHP-коде, поэтому я не буду показывать пример этого в действии. HTML:
Третье представление структуры веб-сайта, управляемого Composr, - это сам HTML. HTML формирует собственную древовидную структуру, которая фактически похожа на то, как выглядит окончательное дерево шаблона Composr перед выводом.
|
|||||||||||||||
Философия карты сайта. Как модульная CMS, Sitemap не полностью настраивается, а скорее отражает структуру функциональности вашего сайта. Имеет ряд преимуществ, например, она способна автоматически организовать для вас множество разнообразных функций, не заставляя вас создавать сложную структуру.
Недостатком модульной CMS является то, что она навязывает вам структуру, которая может не соответствовать тому, что вы в идеале хотите. Вот почему вы можете:
Таким образом, вы получаете преимущества богатой, автоматически организованной функциональности - с преимуществами полного структурного контроля в тех случаях,
|
|||||||||||||||
Другие виды структуры сайта: Не все в Composr берется из Sitemap, хотя в большинстве случаев данные, используемые для создания Sitemap, также используются для создания этих альтернативных видов структуры веб-сайта.
Хорошо иметь некоторое представление о различных типах структур,которые Composr будет использовать.1. Панировочные сухари (продвинутый):
Панировочные сухари - это своего рода механизм навигации, используемый на веб-сайтах для перехода на верхние уровни, в основном в обратном направлении, во время навигации по сайту. Composr поддерживает хлебные крошки во всей системе. Composr имеет полностью настраиваемую систему навигации по хлебным крошкам. Это делается с помощью редактора хлебных крошек, который включает редактирование файла XML. Веб-мастера могут редактировать XML-файл из Зона администратора> Структура> Breadcrumb overrides. Он позволяет вам расширять / изменять цепочки навигации для экрана, добавляя новую запись в XML-файл с мощным сопоставлением подстановочных знаков (регулярные выражения PHP). Однако это расширенная функциональность, которая требует элементарного понимания XML и сильного понимания ссылок на страницы Composr. Например… Если вы добавите новую галерею с именем example_distorted_gallery, для этой конкретной галереи будут отображаться хлебные крошки по умолчанию. Мы можем изменить родительские ссылки, добавив следующий код в XML-файл:
Что означает XML:
После сохранения настройки панировочных сухарей будут применены обновленные панировочные сухари. Смотрите скриншоты до и после.
Детали реализации (более сложные):
Система Sitemap фактически не используется для хлебных крошек, но в большинстве случаев данные берутся из одних и тех же мест.
Он может отличаться из-за:
Мы не используем Sitemap для создания хлебных крошек, потому что он создается путем перехода назад, а не вперед.
URL-адрес:
URL-адреса образуют другую структуру веб-сайта.
URL-адреса в основном не обсуждаются в этом руководстве, но рассматриваются в следующих руководствах:
URL-адреса большей части контента можно настраивать (путем редактирования псевдонимов), поэтому, хотя они, как правило, отражают зону и страницу, на которой находится контент, они могут быть изменены.
Существует несколько различных схем генерации URL-структур. В основном не обсуждается в этом руководстве, но имеет свою собственную структуру. Репозиторий - это каталог / файл веб-сайта Composr. Это своего рода сочетание структуры Sitemap и структуры каталогов Unix.
Структура диска и база данных:
Также есть структура ваших файлов на диске. Структура страниц описана выше в разделе «Страницы», а структура других файлов Composr выходит за рамки этого руководства. Для большей части содержимого Composr отсутствует представление на диске, поскольку оно хранится в базе данных с использованием схемы реляционной базы данных (фактическая древовидная структура генерируется из этой плоской структуры базы данных).
Обзор механизма навигации. Основные формы навигации:
Редиректы и виртуальные корни.Информация о перенаправлениях и виртуальных корнях содержится в руководстве Инструменты для дочерних сайтов и подсообществ. Эти функции также имеют отношение к структурному управлению вашим сайтом. |
|||||||||||||||
|
Концепции
|
|---|
Специальный синтаксис, похожий на «URL-адрес Composr», который написан в упрощенной форме, локально и не привязан к реальности URL-адреса PHP / Composr. Ппоэтому, если URL-адреса Composr начинают выглядеть по-другому, ссылки на страницы по-прежнему работают.
Подкаталог Composr, в котором хранятся страницы и имеет отдельную конфигурацию, включая разрешения.
Сайт Composr состоит из страниц, а некоторые страницы, в основном модули, состоят из нескольких экранов.
Фактический экран, который можно грубо разделить на категории отдельно от всех других экранов. Например, в системе резервного копирования есть экран для запуска резервного копирования и экран для просмотра результатов.
Страница Composr, написанная на PHP с очень строгой структурой.
Модуль, который легче написать, но менее мощный (например, не поддерживает установку); он имеет полный доступ к API Composr, но не должен следовать какой-либо конкретной структуре (для вывода просто echo или return); блочный эквивалент мини-модуля - мини-блок.
Единый редактор зон и панелей.
Интерфейс для просмотра и управления всем контентом на сайте.
|





 Вы также заметите, что все подкаталоги типов страниц имеют эквивалентную _custom версию с суффиксом.
Вы также заметите, что все подкаталоги типов страниц имеют эквивалентную _custom версию с суффиксом.





