Мобильный дизайн
Автор Крис Грэм (ocProducts)
Мобильный режим для форума. Этот сайт является готовым по умолчанию, панели отображаются под главной страницей.
На реальных сайтах вы, вероятно, захотите отключить их в мобильном режиме и переместить на свои собственные страницы.
|
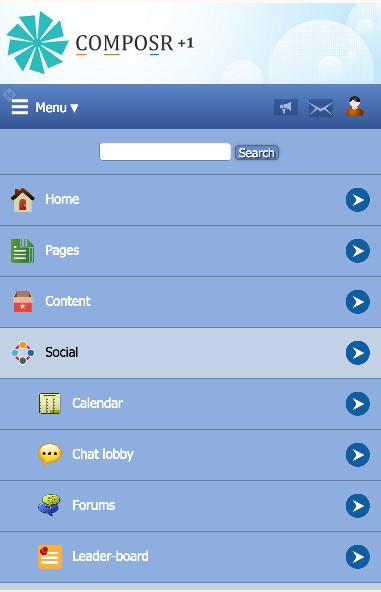
Отображение типа меню по умолчанию в мобильном режиме:
 |
Composr отлично поддерживает мобильные устройства. Вы можете создать дизайн для мобильных устройств двумя способами:
-
Мобильный режим.
-
Отзывчивый дизайн.
Существует также API для создания нативных мобильных приложений для Composr, который называется Composr Mobile SDK.
ДВА МЕТОДА.
Адаптивный дизайн позволяет макету страницы адаптироваться к разным размерам браузеров (т. е. разным размерам экрана, особенно между настольными компьютерами, планшетами и смартфонами). Адаптивность всегда в некоторой степени учитывалась в веб-дизайне, но адаптивный дизайн выводит ее на совершенно другой уровень. Отзывчивый дизайн основан на «медиа-запросах», когда автор CSS определяет пороговые значения ширины браузера, при которых будут применяться разные правила стиля, и разные правила для каждого из них.
Мобильный режим, с другой стороны, работает посредством предоставления другого HTML в зависимости от того, находится ли зритель на компьютере/планшете или смартфоне. Composr поддерживает мобильное разрешение QVGA для всех интерфейсных экранов в мобильном режиме. Выбор между мобильным и десктопным режимом осуществляется автоматическим анализом «агента пользователя» браузера. Тема по умолчанию также имеет ссылку в нижнем колонтитуле для изменения того, что было автоматически определено.
ЧТО ЛУЧШЕ?
Тема по умолчанию использует небольшой адаптивный дизайн, поэтому страницы хорошо выглядят как на планшетах, так и на настольных компьютерах.
В противном случае мобильный режим — это способ обслуживания мобильных страниц в теме по умолчанию.
В конечном счете контроль и решение в ваших руках.
Плюсы адаптивного дизайна:
-
Оптимизация для более широкого спектра устройств, включая планшеты и телефоны разных размеров.
-
Идеи для пользователей настольных компьютеров с огромными окнами браузера.
-
Отсутствие сложности выбора режима в системе.
-
Проще тестировать: всего два режима.
-
Это облегчает понимание структуры страницы, так как есть определенный макет для настольных компьютеров и определенный макет для мобильных устройств.
-
Более мощный, чем CSS, поскольку структуру HTML можно использовать совершенно по-другому.
-
Структуру страницы можно оптимизировать в зависимости от размера экрана и пропускной способности; например, длинные страницы могут быть показаны пользователям настольных компьютеров, а множество меньших страниц со ссылками — пользователям мобильных устройств.
-
Более низкая пропускная способность: он не отправляет все правила стиля для всех устройств мобильным пользователям при плохом сетевом соединении.
Если сайты имеют множество функций, с помощью которых может происходить взаимодействие, и у вас не так много времени/опыта для создания тем и оптимизации всего этого, мобильный режим является более эффективным способом создания вашего сайта.
НАСТРОЙКА МОБИЛЬНОГО РЕЖИМА.
Код
mobile_pages=forumview,topicview,topics,vforums
На таких устройствах, как iPhone или Android, режим рабочего стола по-прежнему работает, он просто использует масштабирование, как и любой веб-сайт, не оптимизированный для мобильных устройств. Мобильный режим, конечно, гораздо приятнее.
Передовой
Например:
Код
mobile_pages=# ?!.*(foo|bar)).*$#
?!.*(foo|bar)).*$#
Это сложный пример. Это не передняя граница (нет ^в начале), поэтому любая зона работает.
Страницы из черного списка указаны в одном «отрицательном утверждении пересылки».
Подойдет любое регулярное выражение, это всего лишь пример. Composr распознает регулярное выражение по окружающим # символам.
ТЕМА МОБИЛЬНОГО РЕЖИМА.
Код
{+START,IF,{$MOBILE}}
This shows to mobile devices.
{+START,IF,{$NOT,{$MOBILE}}}
This does not show to mobile devices.
{+END}
Если вы не хотите, чтобы определенные страницы вообще использовали мобильный режим, вы можете отредактировать настройки темы, чтобы внести в белый список страницы, которые вы оптимизировали для мобильных устройств.
ИСПОЛЬЗОВАНИЕ ТЕХНИК АДАПТИВНОГО ДИЗАЙНА.
Адаптивный дизайн прост в реализации для всех, кто знаком с CSS. Правила закодированы в CSS под медиа-запросами, такими как:Код
@media screen and (max-width:999px) {
* {
color: red !important;
}
}
На практике вы добавляете правила, ориентированные на определенную ширину экрана, чтобы переупорядочивать содержимое в соответствии с размером области просмотра. Отзывчивый дизайн довольно легко протестировать: вы просто изменяете размер окна браузера вверх и вниз и сразу же видите, что все меняется.
Как правило, адаптивный дизайн предназначен для:
-
Смартфоны (320 пикселей).
-
Маленькие планшеты (640 пикселей).
-
Большие планшеты (768 пикселей).
-
Обычные окна рабочего стола, т. е. не полноэкранные (990 пикселей, оставляют 34 пикселя для полос прокрутки).
-
Очень большие окна рабочего стола (1200 пикселей и более).
- Смартфоны являются наиболее распространенным устройством для повседневного просмотра.
- Лучше, если что-то будет увеличено до большего размера (пользователям это часто нравится), чем если оно не помещается на экране мобильного телефона.
Это означает, что даже если дизайн увеличен, пользователь все равно получит более качественную графику, чем может предложить скорректированное окно просмотра. На самом деле, сама основа для дисплеев с высоким разрешением заключается в том, чтобы работать именно так: дополнительное разрешение используется для точности, а не для того, чтобы втиснуть больше.
РАЗРЕШЕНИЕ ПИКСЕЛЕЙ И ОБЛАСТИ ПРОСМОТРА.
Некоторый фон:
Когда появились iDevices, а позже и устройства Android (вместе «мобильные устройства»), произошло фундаментальное, но неправильно понятое изменение. Мы получили понятие «пиксели устройства», которое отличается от того, что я буду называть «пикселями рендеринга».
Лучший способ думать об этом, вероятно, состоит в том, что веб-страницы теперь всегда имеют уровень масштабирования, и вы перемещаете их. Это сильно отличается от наличия полосы прокрутки или окна с измененным размером, как на экране рабочего стола.
Как для мобильных устройств, так и для настольных компьютеров у вас есть веб-страница, которая отображается на «холсте», а затем у вас могут быть полосы прокрутки (на рабочем столе) или панорамирование (на мобильном устройстве), чтобы компенсировать разницу между размером холст и размер области просмотра пользователя.
Если мобильное устройство уменьшено, вы можете не получить полной точности дизайна на реальном экране (т. е. есть некоторые потери из-за уменьшения масштаба). Если мобильное устройство увеличено, его действительно можно увеличить за пределы фактической точности. Это также верно при увеличении / уменьшении масштаба на настольных компьютерах, но пользователи делают это реже, чем на мобильных устройствах, из-за отсутствия необходимости и отсутствия легкого жеста щипка.
Важная вещь, которую следует вынести из вышесказанного, заключается в том, что масштабирование происходит почти все время на мобильных устройствах, поэтому пиксели, в которых отображаются вещи, не отражают фактические пиксели, указанные в веб-дизайне.
Сценарий получил дальнейшее развитие, когда появились устройства с сетчаткой. Несмотря на то, что мы удваивали количество пикселей поперек и вниз (то есть в четыре раза), желательно, чтобы воспринимаемый размер отображения сайтов оставался прежним. Мы не собираемся в четыре раза увеличивать количество отображаемого на экране изображения и делать все физически крошечным, но нам все еще нужно обслуживать пользователей без экранов Retina, и все же мы хотим получить выгоду от наших лучших экранов. Retina решает эту проблему путем компоновки на холсте с полным разрешением сетчатки со всеми измерениями, увеличенными в 2 раза, чтобы соответствовать этому — и ресурсы с более высоким разрешением (значки и т. д.) на странице сохраняют полную точность, которую может поддерживать этот больший холст. Это действительно поражает тот факт, что «пиксели», с которыми работает веб-дизайнер, являются виртуальными, а не физическими единицами.
Как указывается область просмотра:
На мобильном устройстве дизайнер может указать область просмотра с помощью viewport метатега.
Этот тег указывает ряд ограничений, но основным из них является «ширина» в пикселях рендеринга, на которые отображается физический экран. Если вы хотите сравнить это с настольным компьютером, это похоже на размер окна, на которое отображается полная физическая ширина экрана мобильного устройства, с масштабированием, используемым для достижения этого сопоставления.
Вы можете либо установить ширину области просмотра в пикселях, либо установить ее на «ширину устройства», если вы хотите, чтобы коэффициент масштабирования был по существу равен 1.0, т.е. не масштабировался. Установка его на «ширину устройства» очень похожа на установку гибкого дизайна веб-сайта, а не дизайна веб-сайта «фиксированной ширины».
Что делает Компоср:
Код
{$,iPhone/Android/etc should know they have an optimised design heading to them}<BR />{+START,IF,{$MOBILE}}<BR /> {+START,IF,{$NOT,{$_GET,overlay}}}<BR /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /><BR /> {+END}<BR /> {+START,IF,{$_GET,overlay}}<BR /> <meta name="viewport" content="width=285, user-scalable=yes" /><BR /> {+END}<BR />{+END}<BR />{+START,IF,{$NOT,{$MOBILE}}}<BR /> {+START,IF,{$CONFIG_OPTION,fixed_width}}<BR /> <meta name="viewport" content="width=982, user-scalable=yes" /><BR /> {+END}<BR /> {+START,IF,{$NOT,{$CONFIG_OPTION,fixed_width}}}<BR /> <meta name="viewport" content="width=device-width, user-scalable=yes" /><BR /> {+END}<BR />{+END}<BR />
Я собираюсь немного упростить объяснение, удалив в нашем коде информацию о наложениях.
Код
{$,iPhone/Android/etc should know they have an optimised design heading to them}<BR />{+START,IF,{$MOBILE}}<BR /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /><BR />{+END}<BR />{+START,IF,{$NOT,{$MOBILE}}}<BR /> {+START,IF,{$CONFIG_OPTION,fixed_width}}<BR /> <meta name="viewport" content="width=982, user-scalable=yes" /><BR /> {+END}<BR /> {+START,IF,{$NOT,{$CONFIG_OPTION,fixed_width}}}<BR /> <meta name="viewport" content="width=device-width, user-scalable=yes" /><BR /> {+END}<BR />{+END}
Вы можете видеть, что планшеты имеют разные настройки в зависимости от того, установлен ли Composr на фиксированную ширину или нет. Если Composr настроен на фиксированную ширину, он сопоставляет область просмотра с фиксированной шириной по умолчанию, которую объявляет наш CSS (982 пикселя). В противном случае он использует ширину устройства аналогично смартфонам.
Пример: мобильный дизайн фиксированной ширины:
(У iPhone с сетчаткой выше 640 пикселей).
Таким образом, вы оптимизируете свой дизайн для 320 пикселей, но имеете исходные изображения с более высоким разрешением в ваших реальных активах. Вы указали область просмотра вашего смартфона как 320 пикселей, а не использовали ширину устройства (которую Composr использует по умолчанию, как обсуждалось ранее).
На старом айфоне это было бы прямое соответствие разрешению устройства. т.е. без масштабирования.
На iPhone с сетчаткой он будет увеличен в 2 раза, хотя пользователь не будет иметь об этом ни малейшего представления, потому что он не видит вещи больше/меньше из-за соответственно более высокой плотности дисплея. Ваши активы с высоким разрешением и сглаживание шрифтов сделают его великолепным, вы получите двукратную точность, с которой может справиться устройство: более 320 отдельных пикселей в строке будут отображаться с точки зрения того, что происходит на реальном устройстве. Однако с точки зрения вашего CSS холст будет иметь ширину 320 пикселей, и, если пользователь не увеличил масштаб, то же самое произойдет и с окном просмотра.
Сценарий: гибкий мобильный дизайн.
Например, вы можете захотеть, чтобы логотип растягивался прямо по экрану, а остальная часть дизайна была плавной.
Для такого рода вещей вы должны использовать CSS, например, «ширина: 100%» на изображении.
Начальный масштаб:
Именование initial-scale немного сбивает с толку. Подумайте об этом с точки зрения понимания уровня масштабирования пользователем, а не дизайнером. Если это 1.0, то с точки зрения пользователя они начинают полностью уменьшаться; это обычно не означает, что физическая ширина устройства будет соответствовать ширине вашего окна просмотра, поэтому на самом деле масштабирование все еще происходит. Лучше всего «забыть», что такое физическая ширина устройства с точки зрения определения ширины/окна просмотра CSS, и думать о физической ширине только при рассмотрении различимости.
Вы также можете установить параметр области просмотра, чтобы указать, разрешено ли пользователю масштабировать вручную или нет, и какие должны быть ограничения для этого.
Отладка:
ОБЩИЕ СОВЕТЫ ПО ДИЗАЙНУ НА МОБИЛЬНЫХ УСТРОЙСТВАХ.
Вот некоторые вещи, которые следует иметь в виду:
-
Мобильные процессоры намного медленнее, чем настольные процессоры. Не перегружайте свой сайт слишком большим количеством JavaScript.
-
Пользователи часто будут заходить на медленные мобильные соединения, поэтому следите за весом вашей страницы.
-
Не пытайтесь втиснуть слишком много динамических функций на одну страницу. Вместо этого вы должны использовать это как возможность позволить вашему дизайну «дышать» и распределить функции по нескольким страницам.
-
Идея «зависания» (зависания мыши) на мобильном устройстве отсутствует. Браузеры позволяют активировать статус наведения нажатием, но на самом деле это не очень хорошо.
-
Никогда не помещайте важные данные во всплывающие подсказки. Считайте всплывающие подсказки улучшением, которое приносит пользу пользователям настольных компьютеров, а не ключевым местом, куда вы можете поместить важную информацию.
-
Не тратьте слишком много энергии на причудливые состояния наведения (исчезновение, изменение цвета и т. д.) для объектов, если ваша аудитория вряд ли их увидит.
-
Избегайте раскрывающихся меню или сделайте так, чтобы:
-
верхний уровень раскрывающегося узла не является ссылкой, но вместо этого позволяет нажать, чтобы открыть раскрывающийся список;
-
страница, на которую ссылается верхний уровень раскрывающегося узла, имеет навигацию внутри этой страницы (т. е. ссылки). Таким образом, выпадающие меню — это не более чем ярлыки для пользователей рабочего стола, а не основная навигация.
-
-
-
Не проектируйте что-либо на странице для использования полос прокрутки, так как это плохо поддерживается на мобильных устройствах (конечно, прокрутка на главной странице в порядке).
TAPATALK.
УМНЫЕ БАННЕРЫ ПРИЛОЖЕНИЙ.
Это не совсем функция Composr, но ее можно включить, поместив соответствующий тег в ваш HTML_HEAD.tpl шаблон.
КОНЦЕПЦИИ.
- Отзывчивый дизайн.
- Мощный метод, позволяющий изменять макет веб-страницы для устройств разных размеров.